NCERT Solutions for Class 8 Computer Science Chapter 6 Hyper Text Markup Language (HTML) updated for CBSE and State board session 2025-26. Get here Grade 8 Computer book chapter 6, which help us to make web pages and its designing in attractive ways.
Class 8 Computer Science Chapter 6 Hyper Text Markup Language
Introduction to HTML
Internet is the network of computer networks in which millions of computers are connected around the globe. Using Internet, we can share data and information across the globe instantly. When we open Internet, we observe millions of websites and web pages. But have we ever thought what lies behind a web page? Which technology is used to write and design the web pages? For this a language is needed to create websites. HTML is the most widely used Language to design web pages for the Internet. Let us learn some terms related to Internet.
Server: The individual computers are connected to some powerful computers called servers. These servers are used to access stored files and information. These files and information are stored in the form of websites.
Website: Websites contain different pages called web pages.
Web Pages: Web Pages are text document having HTML commands with an extension .htm or .html.
WWW: The collection of all websites, on the Internet is called the world wide web or www.
ABOUT HTML
Hyper Text Markup Language or HTML is used to design web pages and websites. An HTML file can be viewed on any graphical web browser like Internet Explorer or Netscape Navigator. It is highly portable and is easy to learn.
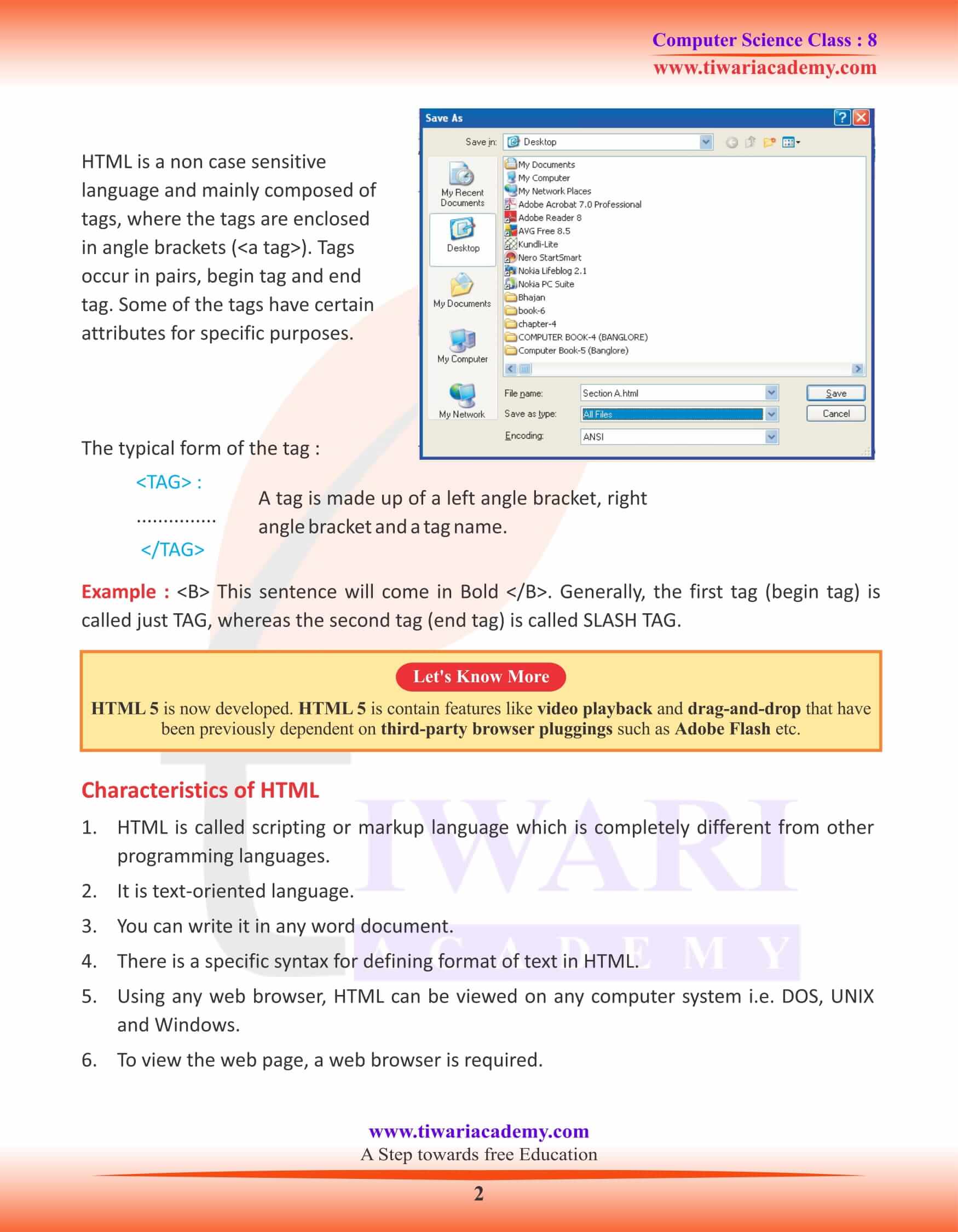
Markup language is a technique to write documents, describing the general structure of the content inside the documents, and not its actual appearance on the page or on the screen. The extension of an HTML document is .html or .htm. When you want to write an HTML code, you are advised to use text editor and save the file as All Files (* . *) mode with html extension.
HTML is a non-case sensitive language and mainly composed of tags, where the tags are enclosed in angle brackets (). Tags occur in pairs, begin tag and end tag. Some of the tags have certain attributes for specific purposes.
Characteristics of HTML
- HTML is called scripting or markup language which is completely different from other programming languages.
- It is text-oriented language.
- You can write it in any word document.
- There is a specific syntax for defining format of text in HTML.
- Using any web browser, HTML can be viewed on any computer system i.e. DOS, UNIX and Windows.
- To view the web page, a web browser is required.
TOOLS REQUIRED
You will require three tools to create and view an HTML document. These are:
1. Text editor: Text editors are programs that are used to create or compose HTML documents. You type the tag and text in that editor and save it as an HTML file with the file extension as .htm or . html. This file will be saved as a web page.
Example : Notepad, WordPad, MS Word, MS FrontPage, etc.
2. A web browser: Web browsers are used to display and view the HTML documents. Example: Internet Explorer, Mozilla Firefox, Opera, Safari etc.
3. A web Server (optional): These are required when you want to store the HTML document.
HTML TAG
HTML tag determines the way, the browser would display the text. The tags are always enclosed within a pair of Angle brackets, i.e., the text is written often in the tags.
HTML tags are of two types: Container tags or Non-empty tags and Empty Tags.
CONTAINER TAGS OR NON-EMPTY TAGS
Container tags define a section of text. It allows the formatting for the text between the begin tag and the end tag. This pair of the tags define container.
For Example: Write HTML begin tag text end tag
EMPTY TAG
Since the matter enclosed between the tags simply follows the characteristics of the tags that contain it, an empty tag function is standalone element within an HTML document and thus it does not contain any bracket, slash or anything else.
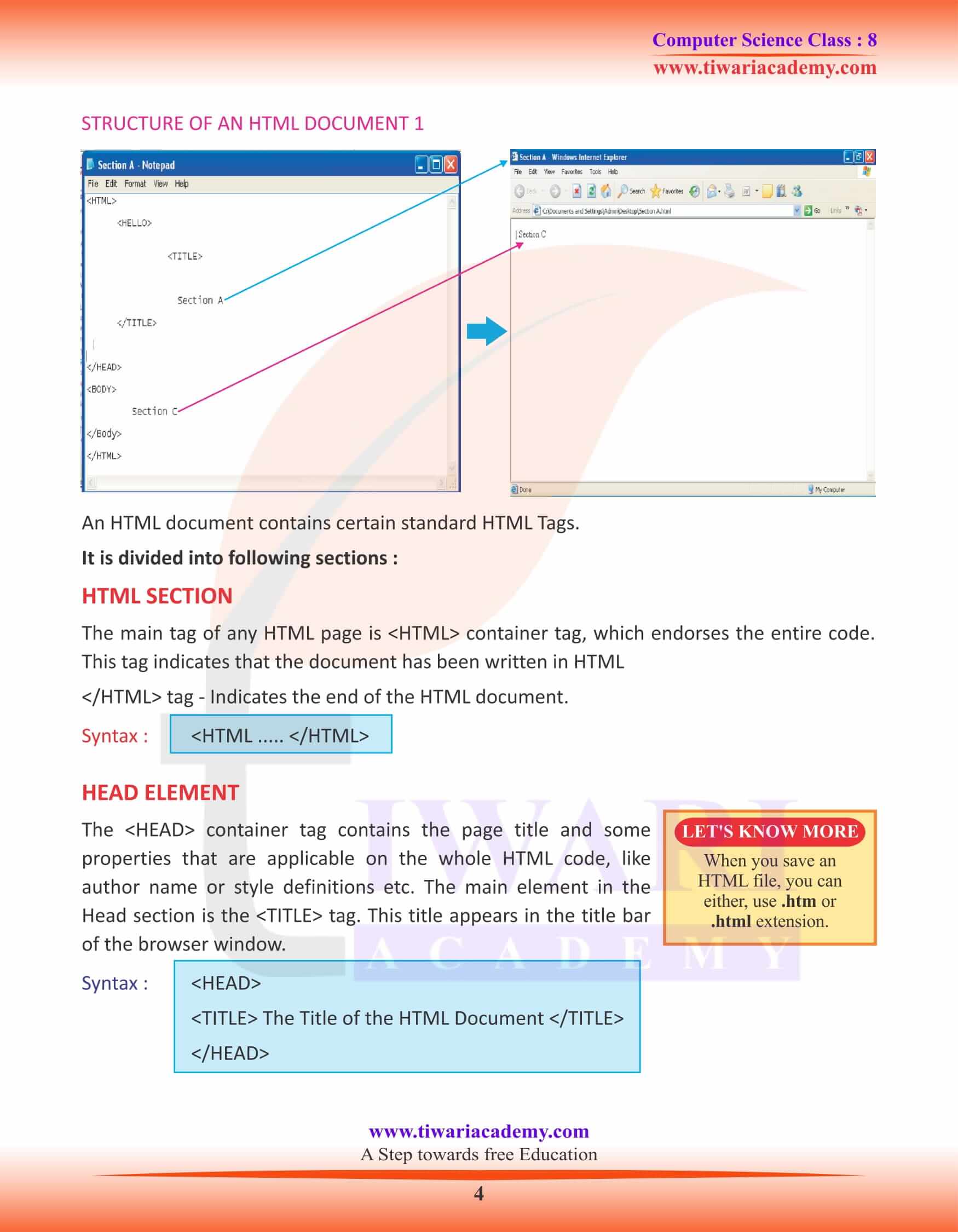
HEAD ELEMENT
The container tag contains the page title and some properties that are applicable on the whole HTML code, like author name or style definitions etc. The main element in the Head section is the tag. This title appears in the title bar of the browser window.
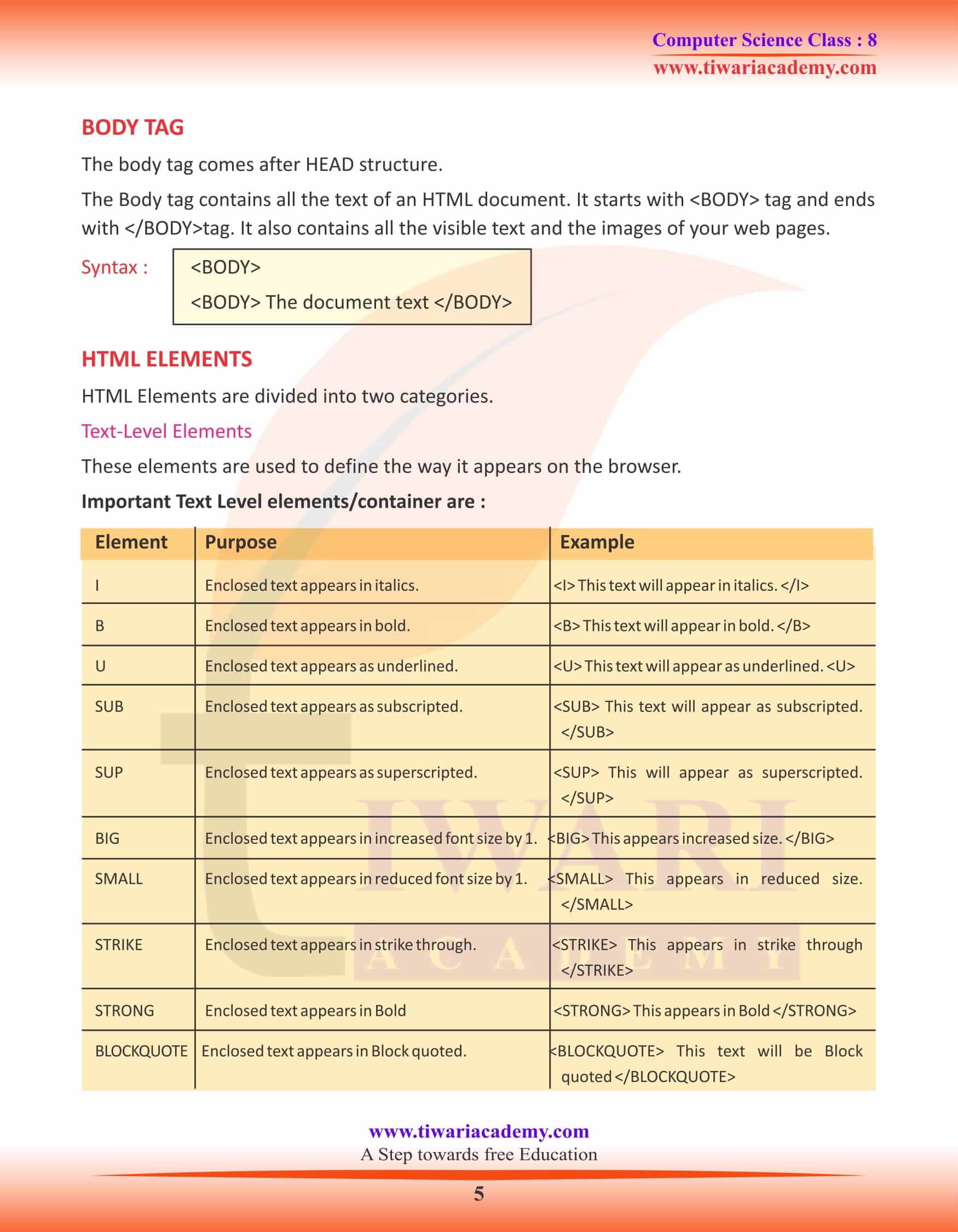
BODY TAG
The body tag comes after HEAD structure. The Body tag contains all the text of an HTML document. It starts with tag and ends with tag. It also contains all the visible text and the images of your web pages.
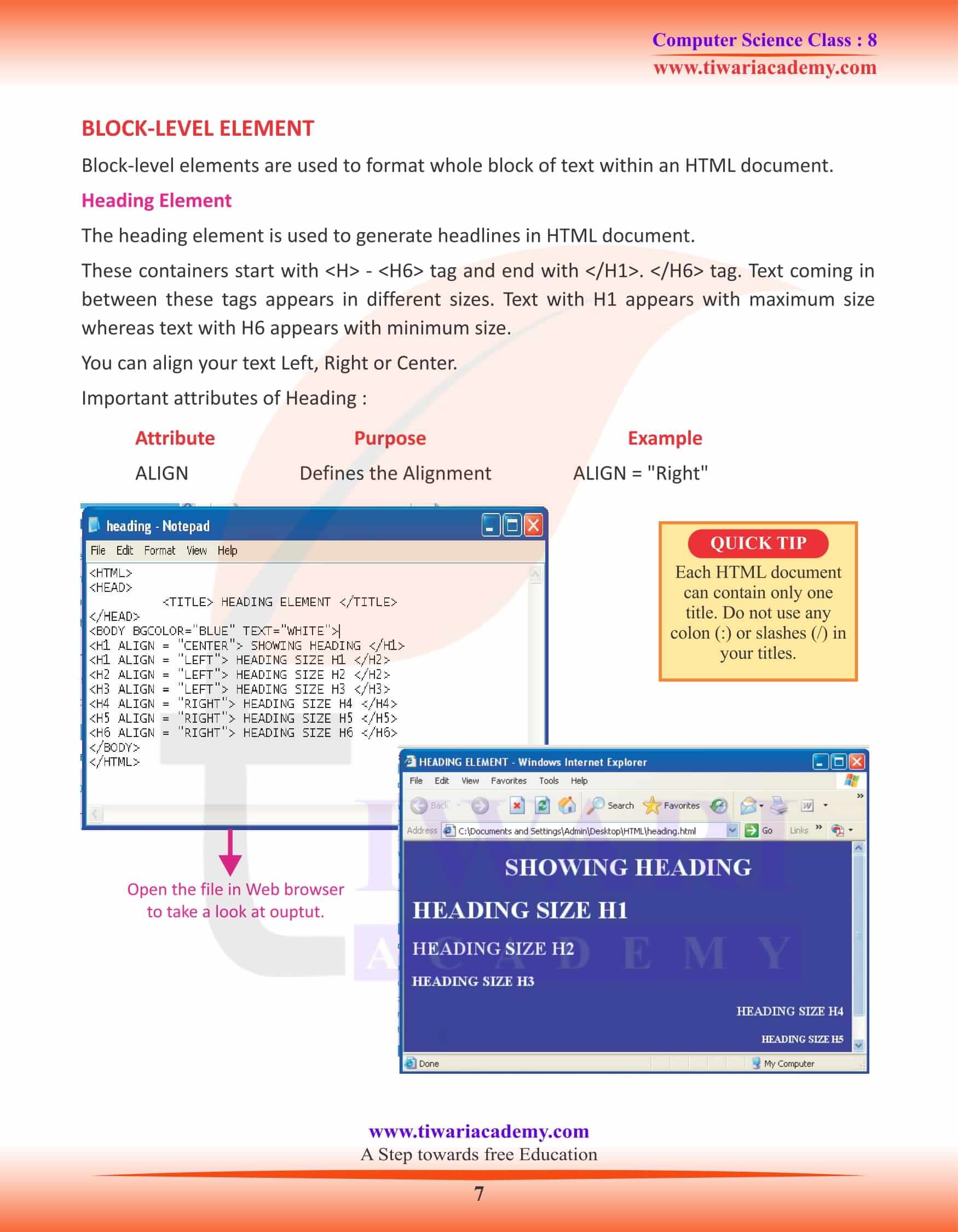
BLOCK-LEVEL ELEMENT
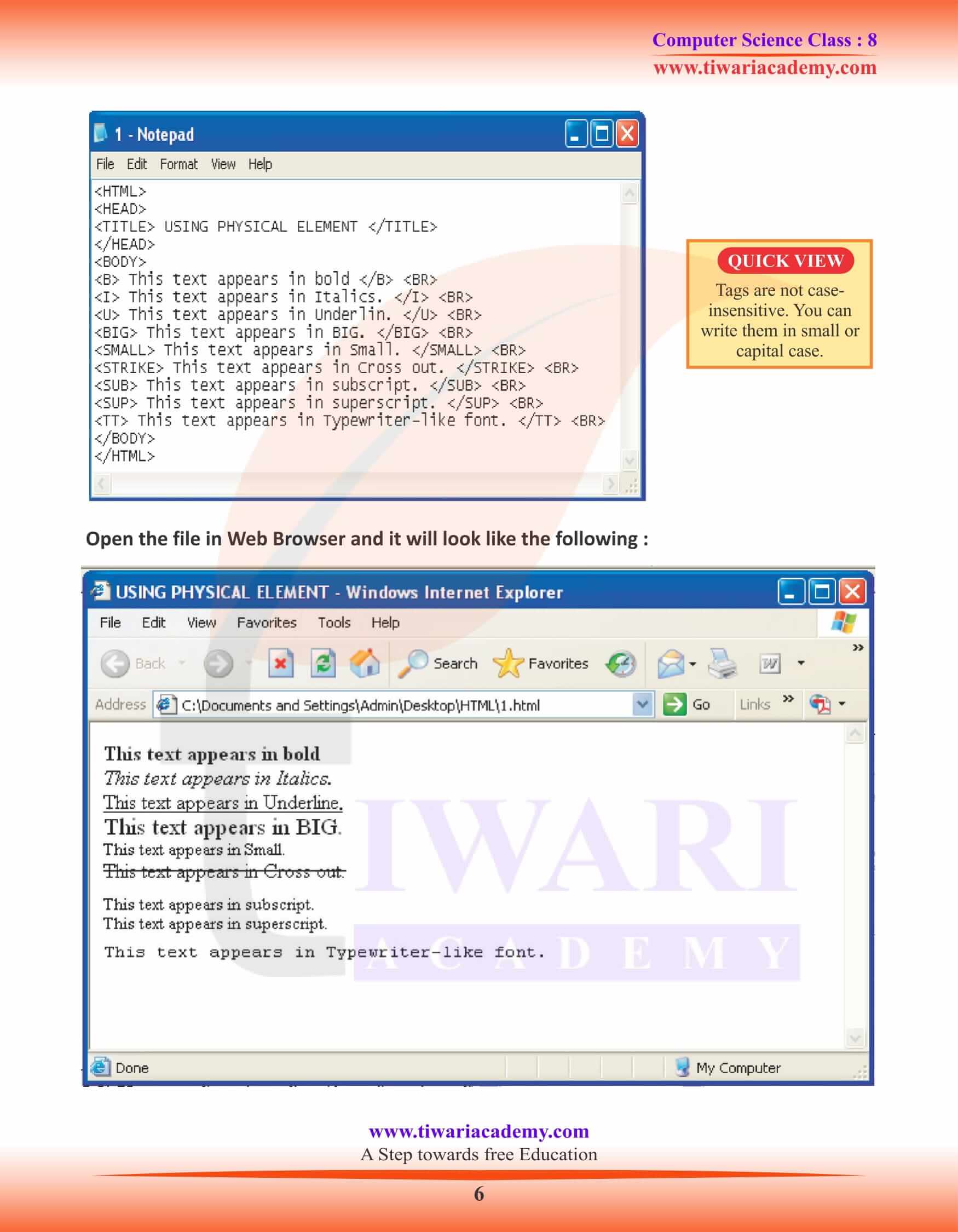
Block-level elements are used to format whole block of text within an HTML document.
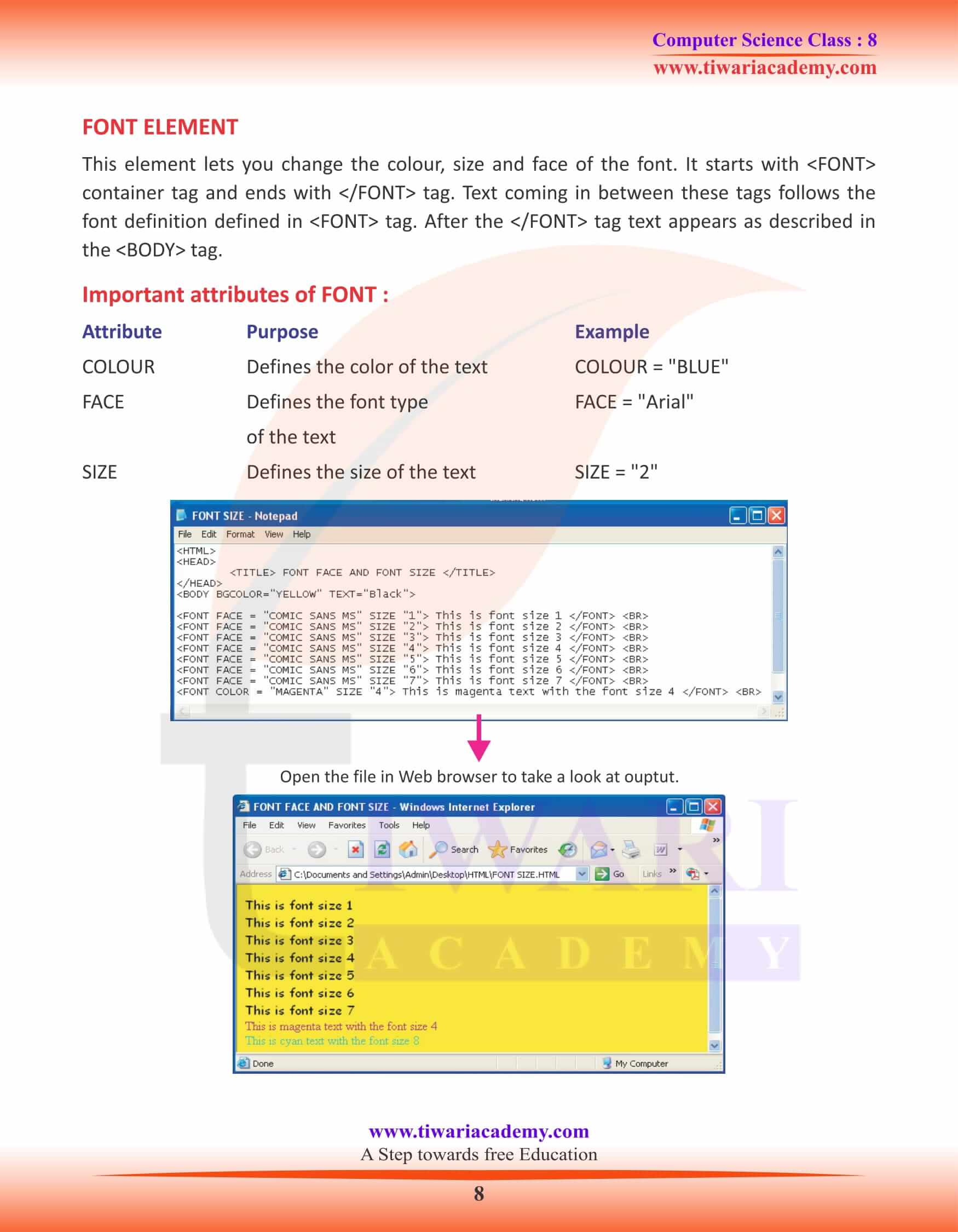
FONT ELEMENT
This element lets you change the colour, size and face of the font. It starts with container tag and ends with tag. Text coming in between these tags follows the font definition defined in tag. After the tag text appears as described in the tag.
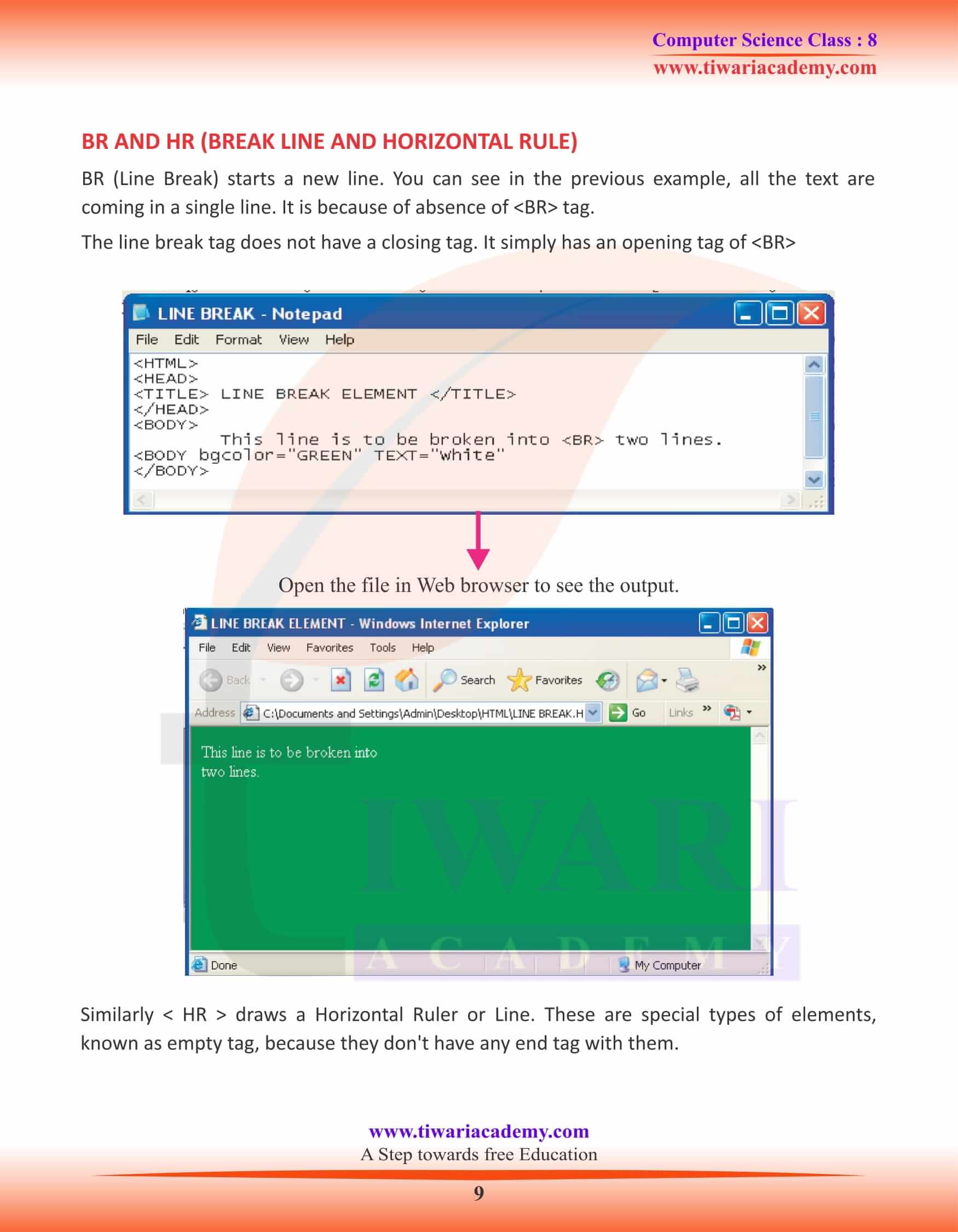
BR AND HR (BREAK LINE AND HORIZONTAL RULE)
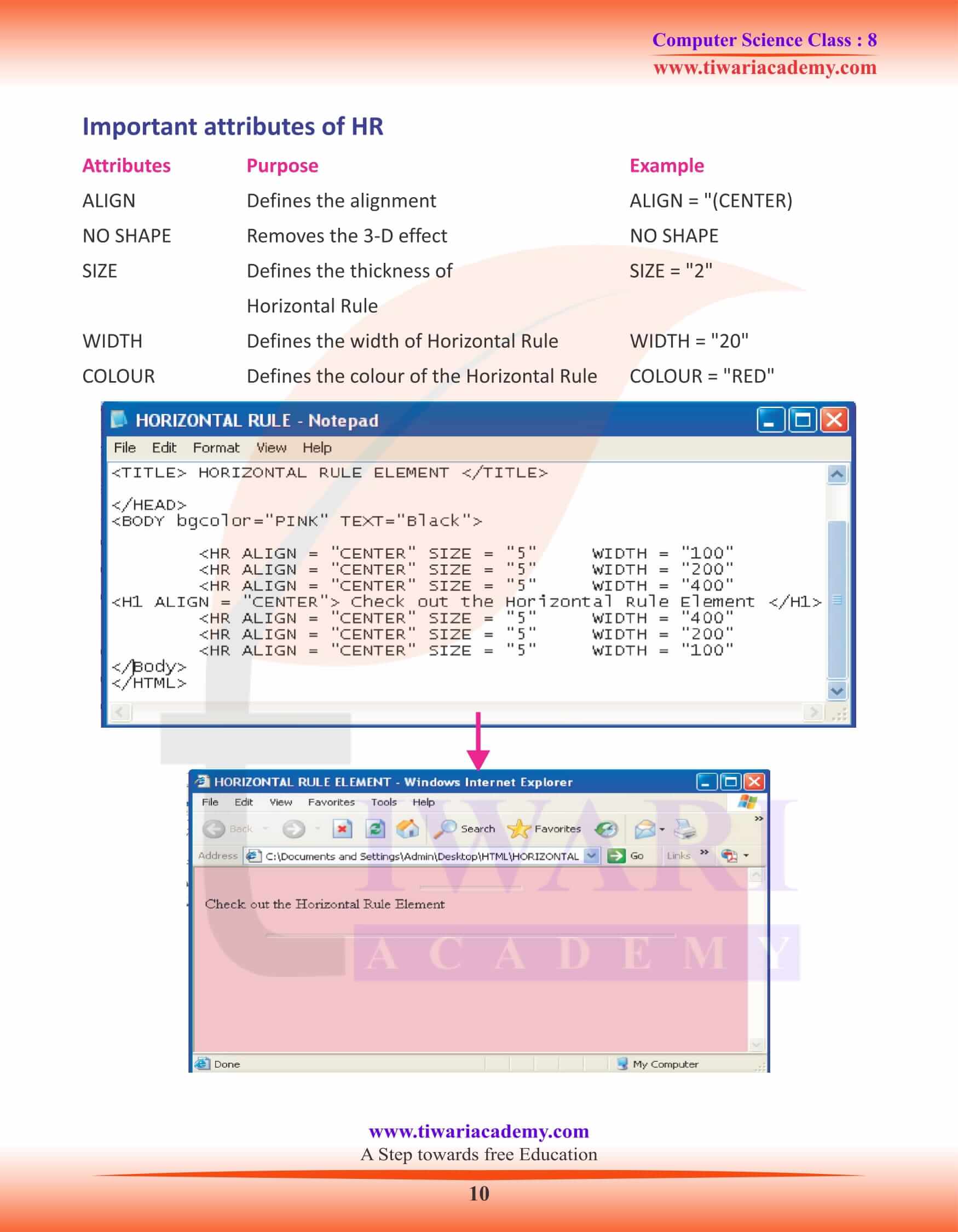
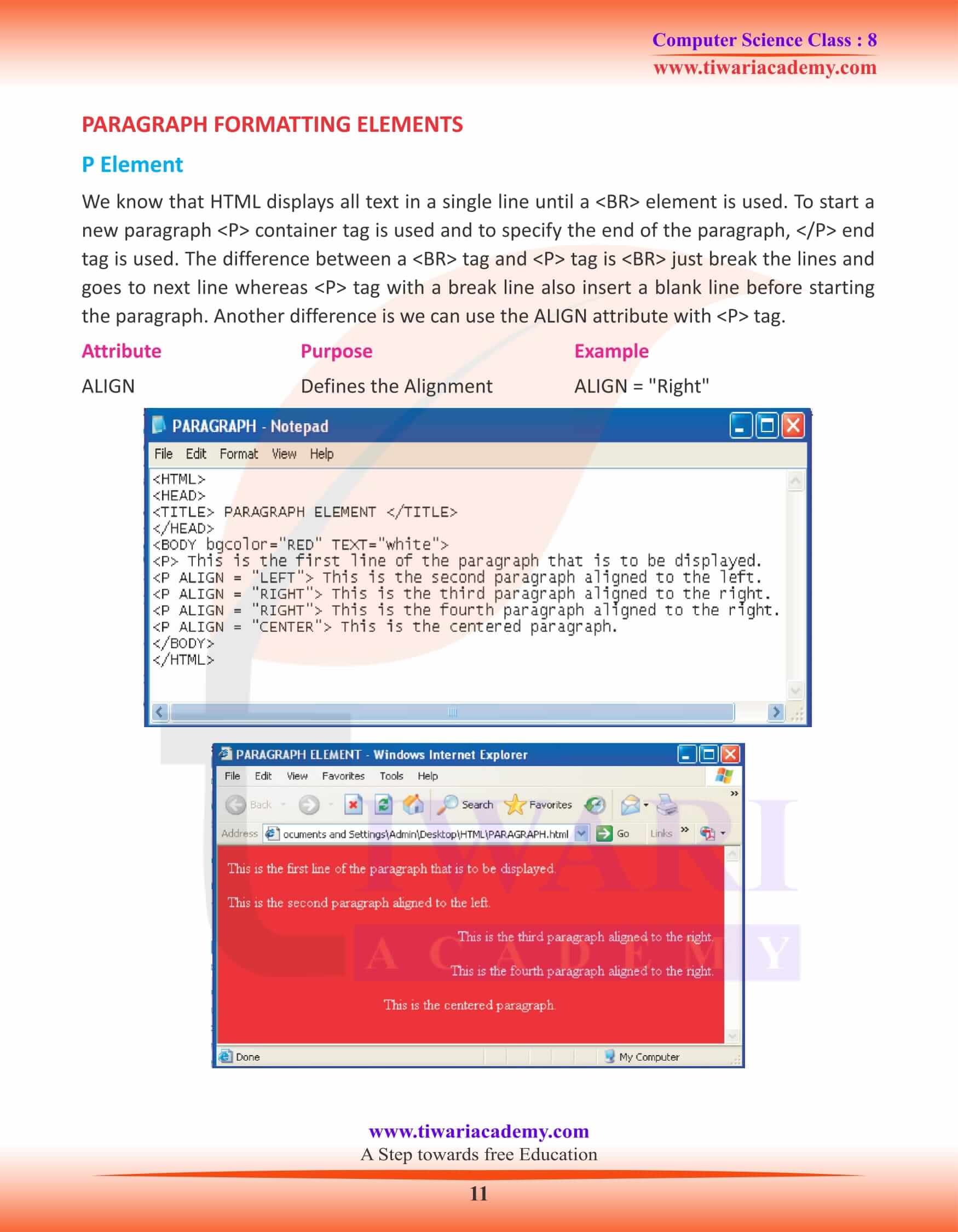
BR (Line Break) starts a new line. You can see in the previous example, all the text are coming in a single line. It is because of absence of tag. The line break tag does not have a closing tag. It simply has an opening tag of Similarly < HR > draws a Horizontal Ruler or Line. These are special types of elements, known as empty tag, because they don’t have any end tag with them.